用 v-for 把一个数组对应为一组元素
-
我们用
v-for指令根据一组数组的选项列表进行渲染。v-for指令需要使用item in items形式的特殊语法,items是源数据数组并且item是数组元素迭代的别名。 -
代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的列表渲染</title>
<script src="http://vuejs.org/js/vue.js"></script>
</head>
<body>
<div id="app">
<div v-for="(item, index) of list">
{{item}} --- {{index}}
</div>
<!--你也可以用 of 替代 in 作为分隔符,因为它是最接近 JavaScript 迭代器的语法-->
<!--之前也提到了列表需要一个唯一的key值,因为Vue重新渲染页面会继续复用,:key="index"最好别用,他会继续操作DOM,浪费性能-->
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
list: [
"world",
"hello",
"nice",
"to",
"meet",
"you"
]
}
})
</script>
</body>
</html> -
一般后端给前端数据都是会有一个
id值,这个id值是唯一的,可以把他当成key值使用。 -
代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的列表渲染</title>
<script src="http://vuejs.org/js/vue.js"></script>
</head>
<body>
<div id="app">
<div v-for="(item, index) of list" :key="item.id">
{{item.text}} --- {{index}}
</div>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
list: [{
id: "2020001",
text: "hello"
},{
id: "2020002",
text: "world"
},{
id: "2020003",
text: ":)"
}]
}
})
</script>
</body>
</html>
数组更新检测
-
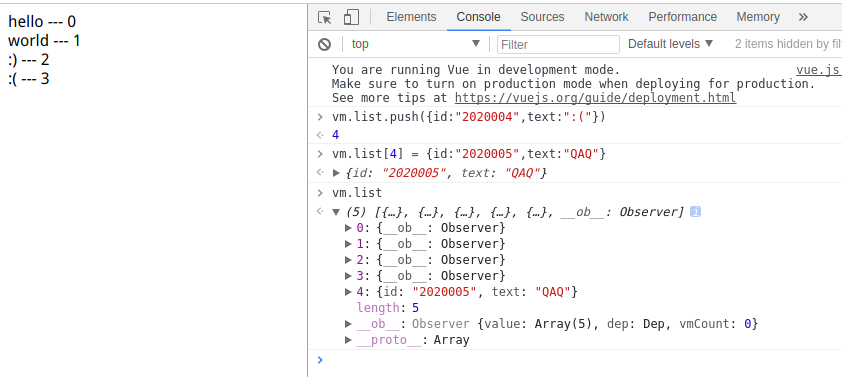
现在给列表添加两个数据,分别输入下面代码:
vm.list.push({id:"2020004",text:":("})vm.list[4] = {id:"2020005",text:"QAQ"}
-
结果是第一个成功,第二个失败。
-

-
在list中已经能打印出第五个,但就是无法显示在页面。所以我们并不能直接通过数组下标方式操作,必须通过以下几种变异方法操作数组。
pushpopshiftunshiftsplicesortreverse
-
也可以通过非变异方式替换数组,例如
filter(),concat()和slice()。这些不会改变原始数组,但总是返回一个新数组:-
1
2
3vm.list = vm.list.filter(function (item) {
return item.text.match(/world/)
})
-
-
你可能认为这将导致 Vue 丢弃现有 DOM 并重新渲染整个列表。幸运的是,事实并非如此。Vue 为了使得 DOM 元素得到最大范围的重用而实现了一些智能的、启发式的方法,所以用一个含有相同元素的数组去替换原来的数组是非常高效的操作。
-
-
现在我们知道不能通过下标修改,但为了打到相同的效果,我们可以通过下面方式
Vue.set(vm.items, indexOfItem, newValue)vm.items.splice(indexOfItem, 1, newValue)- 控制台输入下面两行代码
Vue.set(vm.list, 0, {id: "2020001",text: "haha"})vm.list.splice(0, 1, {id: "2020001",text: "haha"})
-
直接改变数组的长度vue也无法检测,导致数据不响应,可以通过下面代码修改:
vm.items.splice(newLength)- 控制台输入
vm.list.splice(2),会自动删除最后一个
循环多个元素
- 如果我们循环的元素不止一个,但是我又不想每个元素都去加
v-for指令,这样性能损耗太大。所以我们把v-for绑定在外层,内部元素就循环一次。外层元素就用template代替div,这样vue渲染页面的时候并不会添加一个div,记住,key不能绑定在template上。 - 效果
- 代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的列表渲染</title>
<script src="http://vuejs.org/js/vue.js"></script>
</head>
<body>
<div id="app">
<template v-for="(item, index) of list">
<div>{{index}}:</div>
<span :key="item.id">{{item.text}}</span>
</template>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
list: [{
id: "2020001",
text: "hello"
},{
id: "2020002",
text: "world"
},{
id: "2020003",
text: ":)"
}]
}
})
</script>
</body>
</html>
用 v-for 把一个对象对应为一组元素
-
代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的列表渲染</title>
<script src="http://vuejs.org/js/vue.js"></script>
</head>
<body>
<div id="app">
<div v-for="(item, key, index) of userInformation">
{{key}} --- {{item}} --- {{index}}
</div>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
userInformation: {
name: "weite122",
age: 18,
gender: "male",
hobby: "conding"
}
}
})
</script>
</body>
</html> -
由于
JavaScript的限制,Vue不能检测对象属性的添加或删除。- 对于已经创建的实例,
Vue不能动态添加根级别的响应式属性。但是,可以使用Vue.set(object, key, value)方法向嵌套对象添加响应式属性。例如Vue.set(vm.userInformation, 'age', 27) - 有时你可能需要为已有对象赋予多个新属性,比如使用
Object.assign()或_.extend()。在这种情况下,你应该用两个对象的属性创建一个新的对象。例如vm.userInformation = Object.assign({}, vm.userInformation, {age: 27,favoriteColor: 'Vue Green'})
- 对于已经创建的实例,