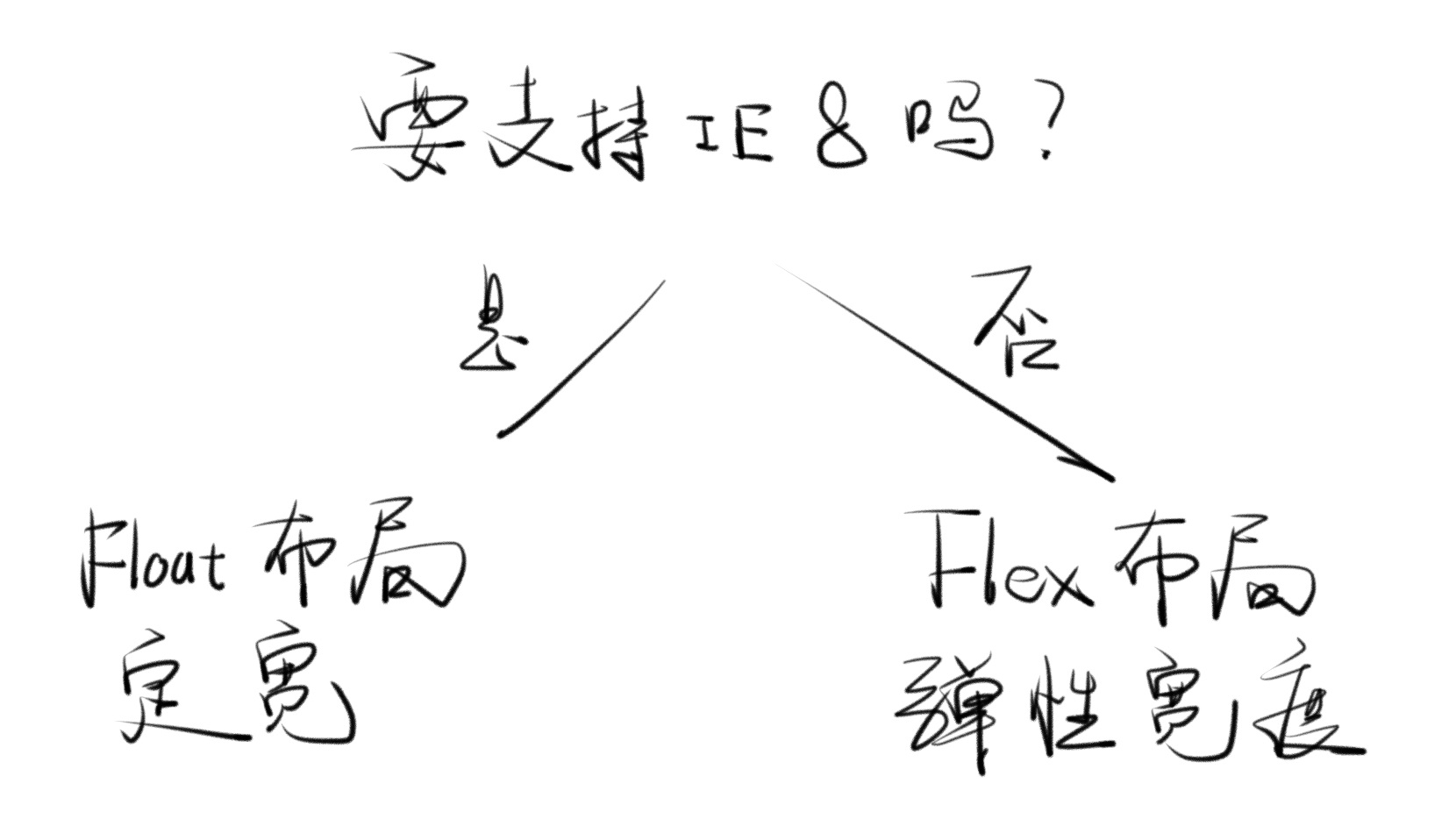
布局流程图
原则
- 不到万不得已,不要写死 width 和 height
- 尽量用高级语法,如
calc、flex - 如果是 IE,就全部写死
口诀
-
Float
- 儿子全加
float: left (right) - 老子加 .clearfix
- IE添加clearfix写法
1
2
3
4
5
6
7
8.clearfix:after{
content: '';
display: block;
clear: both;
}
.clearfix{
zoom: 1;
} - 儿子全加
-
Flex
- 老子加
display: flex; - 老子加
justify-content: space-between;
- 老子加
PS: 平均布局时,消除容器两边多余的padding或margin可以用负margin,但如果容器已经设置margin:0 auto;居中,需要再添加一个div去设置margin:0 -6px;最后记住给最外层容器添加overflow:hidden;防止滚动条出现。具体情况参照下面例子。
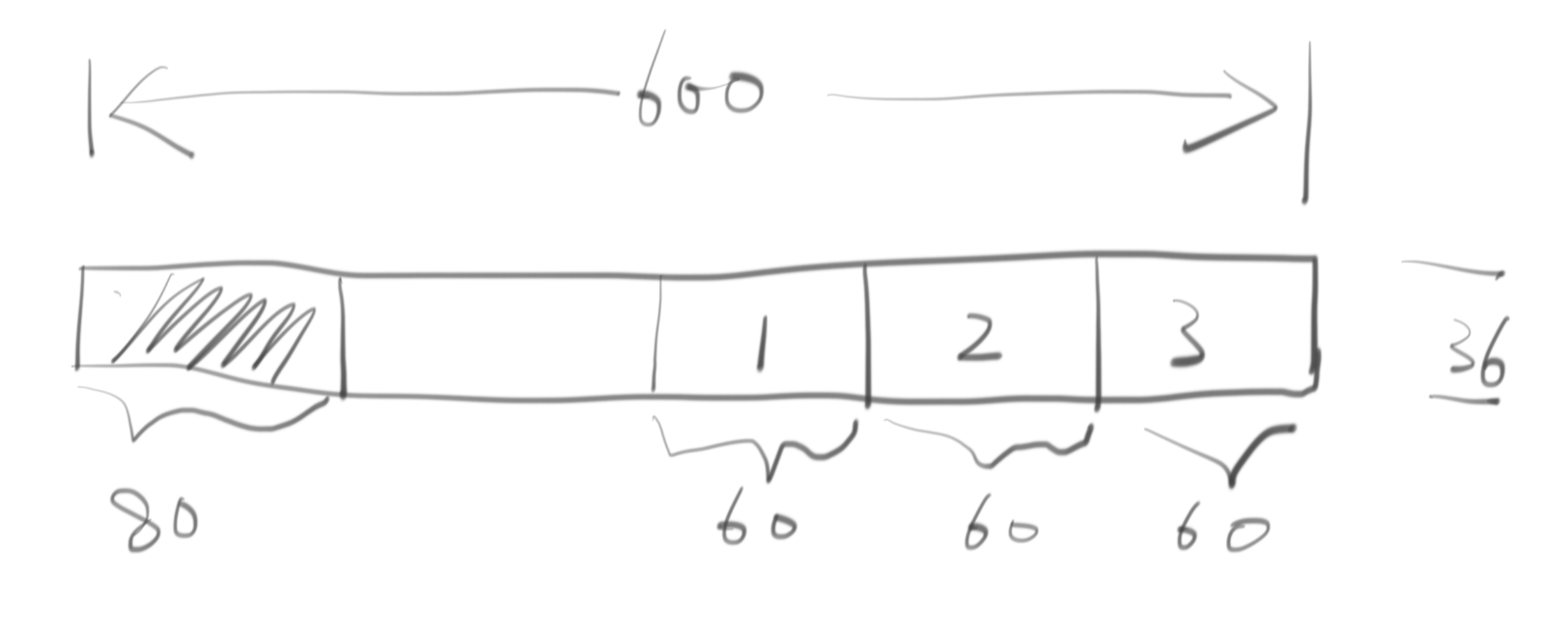
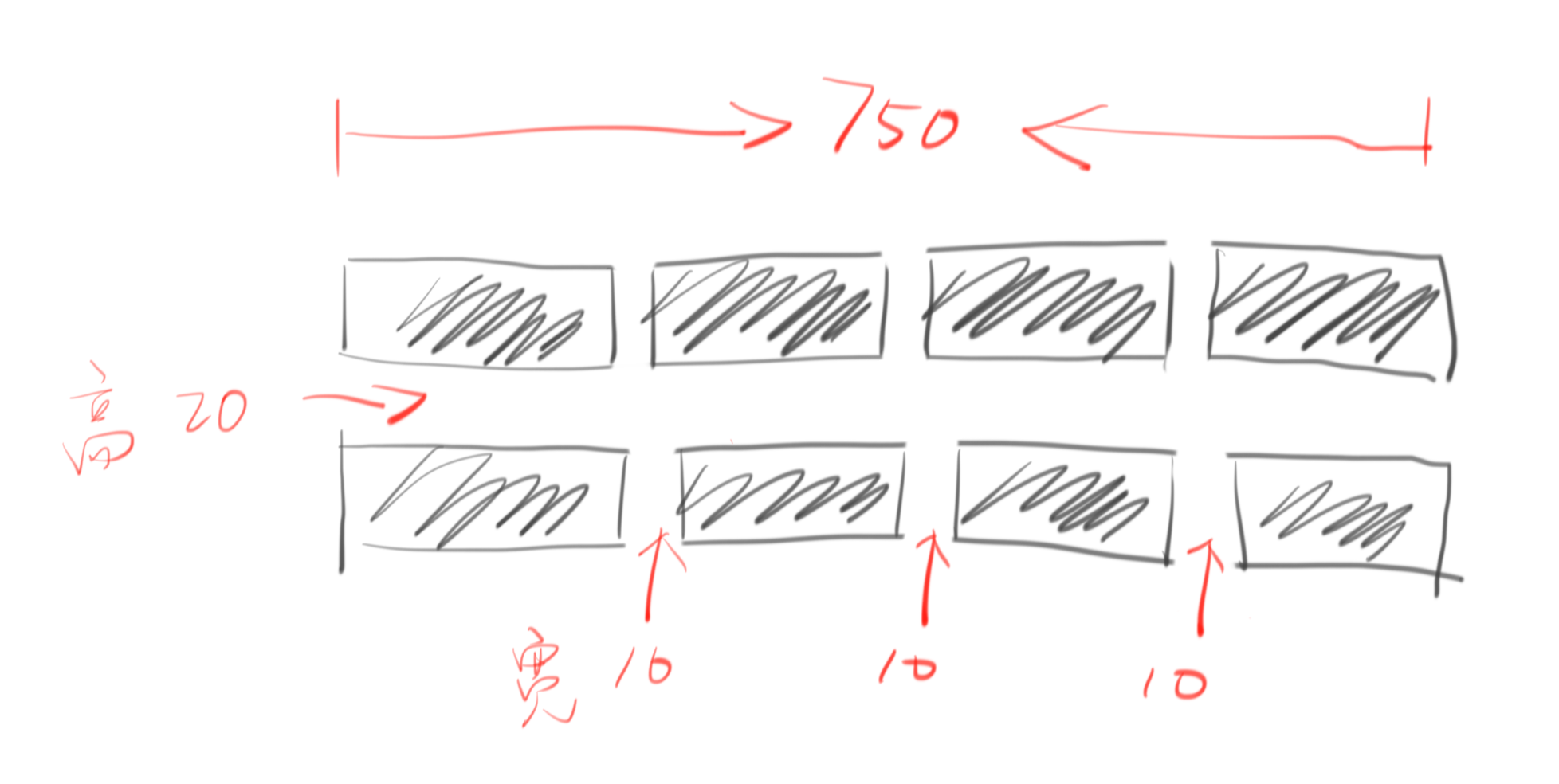
用float和flex布局分别实现图中要求
- code
- code
- float:http://js.jirengu.com/zihaf/2/edit
- flex:http://js.jirengu.com/mejot/2/edit
PS: 用flex布局时注意如果li只有7个的情况,如果用justify-content:space-between不管用,负margin造成的容器变大需要overflow:hidden消除