手机端页面的做法
- 学会 media query
-
格式:
1
2@media (min-width: 700px) { ... }
(min-width: 700px) and (orientation: landscape) { ... } -
更多详见:https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Media_queries
-
-
添加下面代码,可以防止手机页面模拟980像素宽度,防止页面在用户双击的时候放大,防止页面变成横屏,但不能防止用户两指缩放页面。
1
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
-
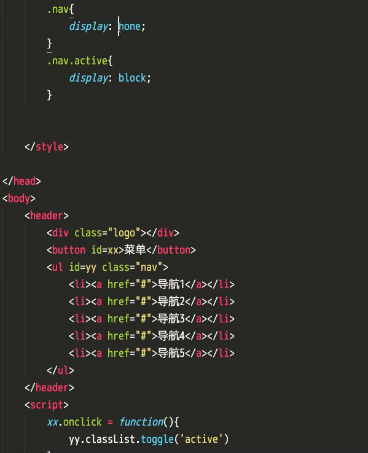
手机端的交互方式不一样
- 没有 hover
- 有 touch 事件
- 没有 resize
- 没有滚动条