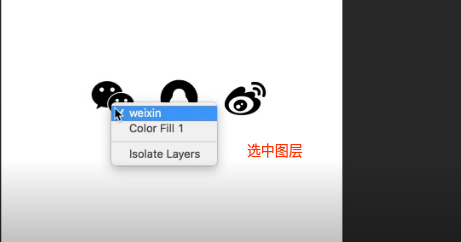
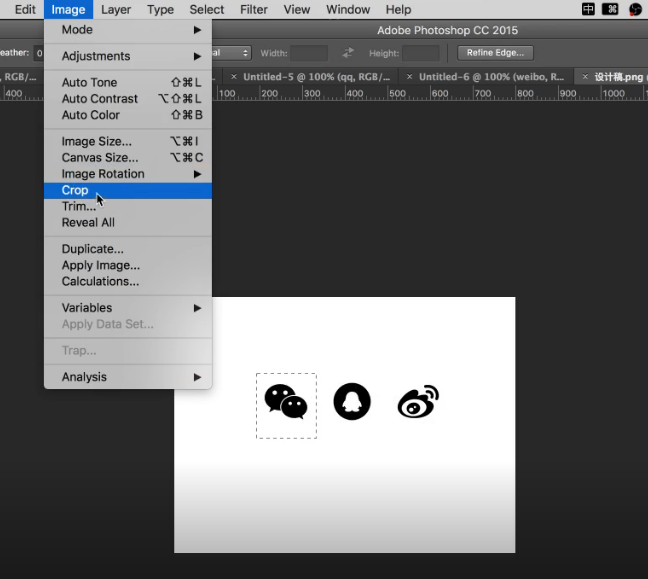
切图
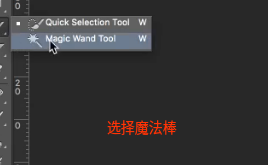
- 选中魔法棒
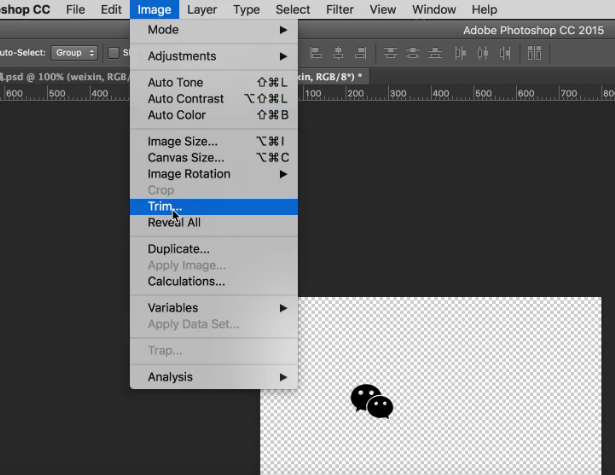
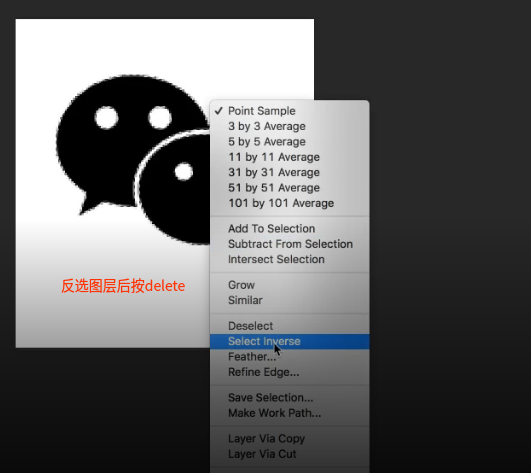
- 反选图层按delete
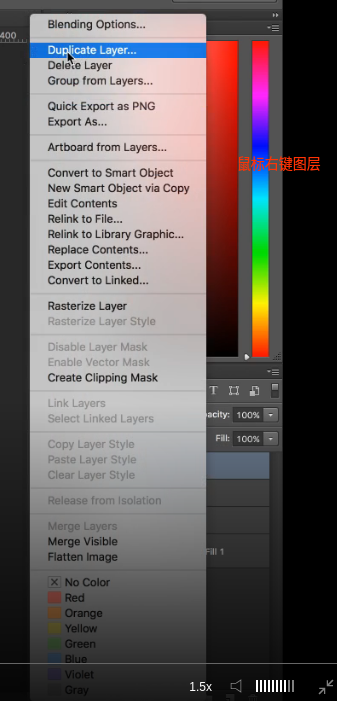
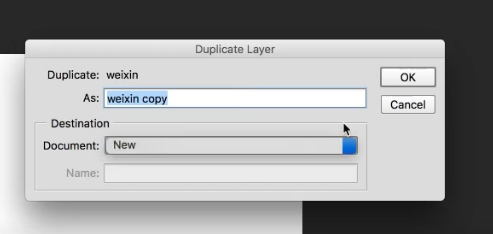
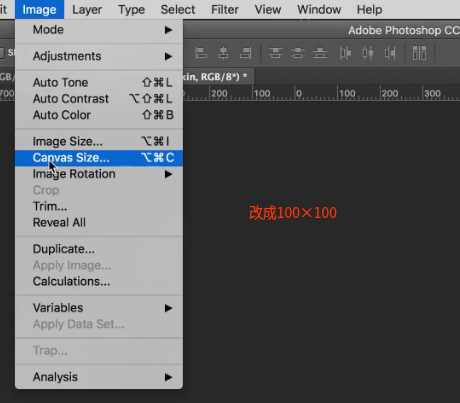
- 重复拿到psd文件步骤
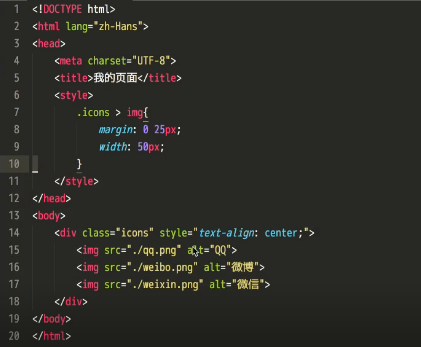
img作图法
- 好处: 自适应宽高,只需设置宽度,高度自适应。
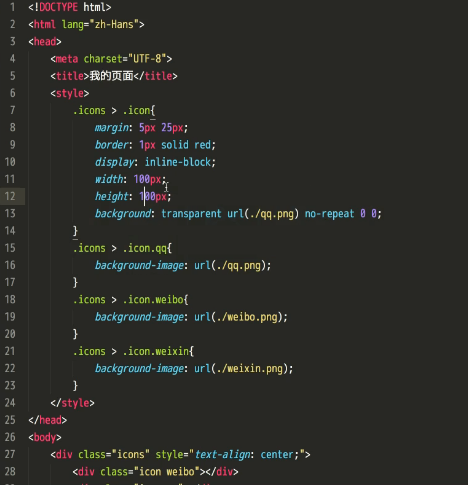
background作图法
- 好处: 图片和div大小不一样时,图片不会变形。
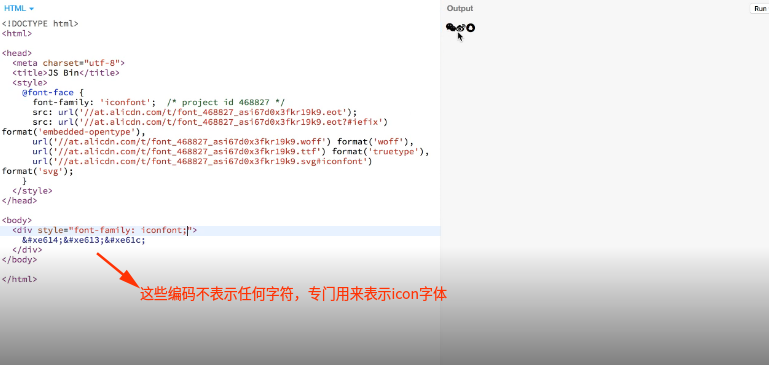
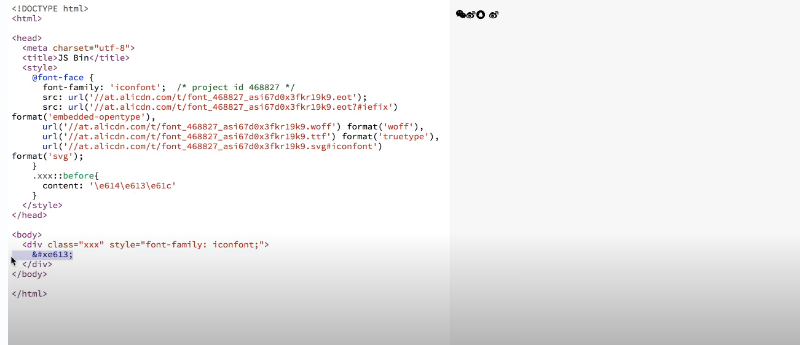
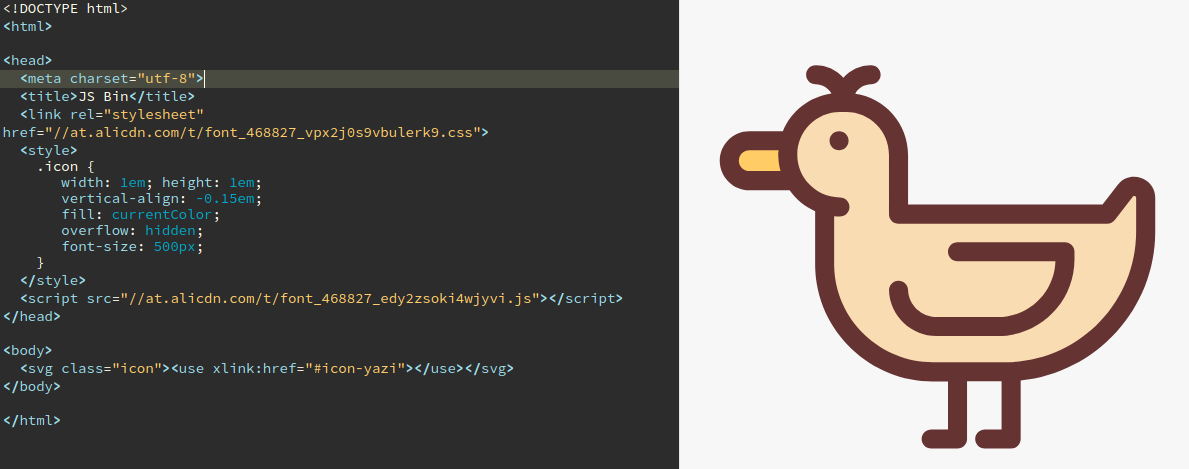
icon法
-
可以直接使用iconfont网站的icon,通过三种方式来引用,unicode,font-class和symbol。详细使用方法直接看使用说明。目前最推荐使用第三种方法。用SVG制作的icon具有可以控制宽高,不会出现设置
font-size:100px;出现由于字体原因偏差问题,图像放大也没有锯齿,icon也会垂直居中显示,颜色可以渐变等优点。
通过CSS制作icon
- 推荐一个网址:http://cssicon.space/#/animate ,
跟着它每天做一个图标,css技术会持续提高↖(^ω^)↗