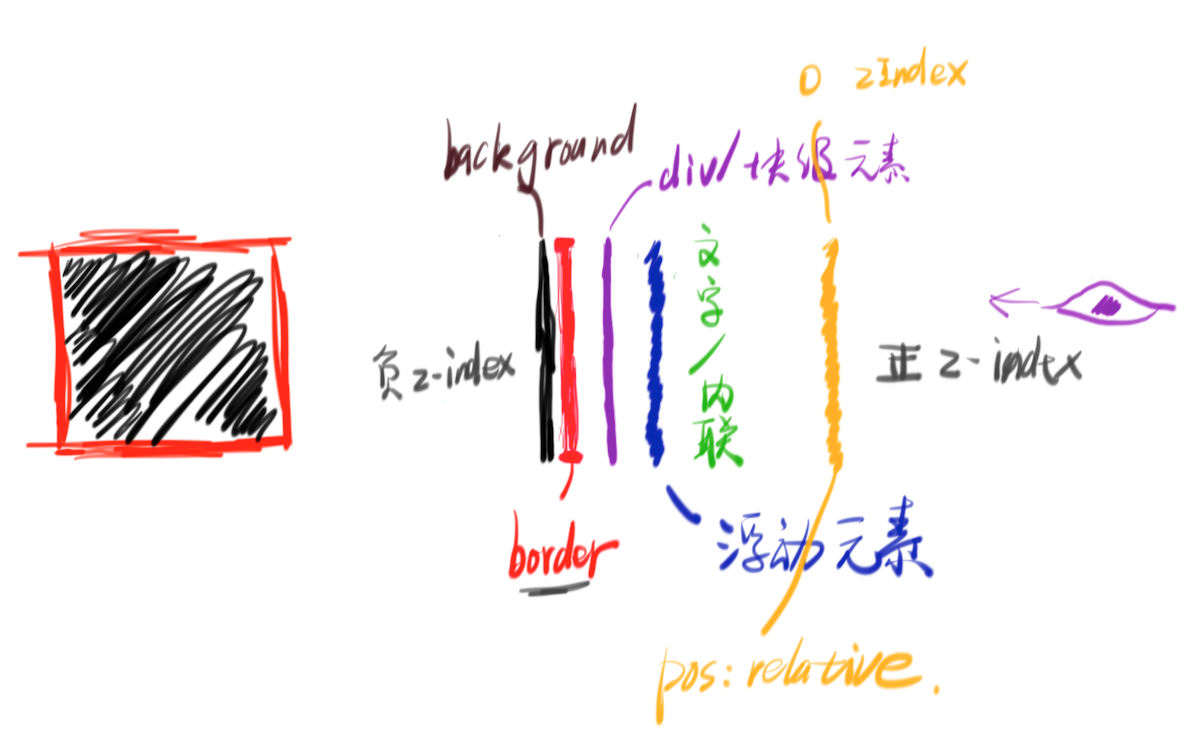
堆叠顺序
- background
- border
- 块级
- 浮动
- 内联
- z-index: 0
- z-index: +
- 如果是兄弟元素重叠,那么后面的盖在前面的身上。元素只有设置position属性后,才能设置z-index。主要记住如何验证堆叠顺序,结果很难记。
- 验证code: http://js.jirengu.com/cexoj/2/edit
堆叠上下文
-
深入了解: https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Understanding_z_index/The_stacking_context
-
可以理解为堆叠作用域。跟 BFC 一样,我们只知道一些属性会触发堆叠上下文,但并不知道堆叠上下文是什么。
- 根元素 (HTML),
- z-index 值不为 "auto"的 绝对/相对定位,
- 一个 z-index 值不为 "auto"的 flex 项目 (flex item),即:父元素 display: flex|inline-flex,
- opacity 属性值小于 1 的元素(参考 the specification for opacity),与rgba 的 Alpha不一样。
- transform 属性值不为 "none"的元素,
- mix-blend-mode 属性值不为 "normal"的元素,
- filter值不为“none”的元素,
- perspective值不为“none”的元素,
- isolation 属性被设置为 "isolate"的元素,
- position: fixed
- 在 will-change 中指定了任意 CSS 属性,即便你没有直接指定这些属性的值(参考 这篇文章)
- -webkit-overflow-scrolling 属性被设置 "touch"的元素
堆叠上下文对z-index的影响
-
当一个元素被设置成堆叠上下文,z-index即便比另一个元素小,也可能排在它的前面