函数
- 函数分为匿名函数,具名函数和箭头函数。匿名函数没有名字,具名函数有名字,但两者都有name值,匿名函数的name默认为被赋值的名字。
词法作用域(也叫静态作用域)
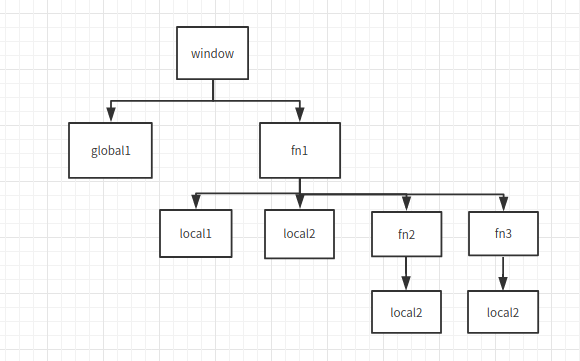
1 | var global1 = 1 |
用语法树的方法分析以上代码,很容易看出local之间的关系。

词法作用域只能确定变量之间的关系,但不能确认变量的值是否相同。
1 | var a = 1 |
深入阅读:
Call Stack
this & arguments
- 重要:this 就是 call 第一个参数!call 的其他参数统称为 arguments
- this 是隐藏的第一个参数,且必须是对象,后面所有的arguments都会包装成伪数组
1 | function f(){ |
-
this 为什么必须是对象
因为 this 就是函数与对象之间的羁绊
var person = {
name: 'frank',
sayHi: function(person){
console.log('Hi, I am' + person.name)
},
sayBye: function(person){
console.log('Bye, I am' + person.name)
},
say: function(person, word){
console.log(word + ', I am' + person.name)
}
}
person.sayHi(person)
person.sayBye(person)
person.say(person, 'How are you')
// 能不能变成
person.sayHi()
person.sayBye()
person.say('How are you')
// 那么源代码就要改了
var person = {
name: 'frank',
sayHi: function(){
console.log('Hi, I am' + this.name)
},
sayBye: function(){
console.log('Bye, I am' + this.name)
},
say: function(word){
console.log(word + ', I am' + this.name)
}
}
// 如果你不想吃语法糖
person.sayHi.call(person)
person.sayBye.call(person)
person.say.call(person, 'How are you')
// 还是回到那句话:this 是 call 的第一个参数
// this 是参数,所以,只有在调用的时候才能确定
person.sayHi.call({name:'haha'}) // 这时 sayHi 里面的 this 就不是 person 了
// this 真的很不靠谱
// 新手疑惑的两种写法
var fn = person.sayHi
person.sayHi() // this === person
fn() // this === window